ASPのリンクを画像+ボタンで表示

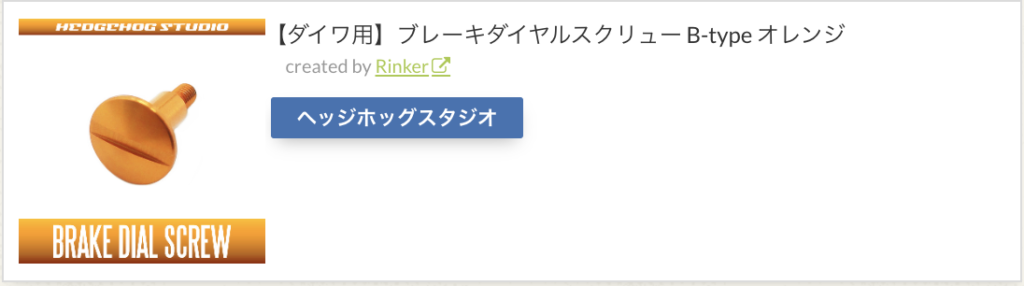
A8.net などASPのアフィリエイトリンク(商品リンク)を、Amazonアソシエイトや楽天アフィリエイトの商品リンクと同様に、画像+ボタンで表示させたいと思ったことはありませんか?(↑こんな感じです)
Rinkerというアフィリエイトリンク作成のプラグインを使って、表示することが可能です。
バナーだと目立ちすぎる
テキストリンクだと地味すぎる
ブレーキダイヤルスクリュー
![]()
かといって、ボタンやテキストリンクのみだと目立たなすぎる…
そんな時に、ちょうど良い塩梅なのが画像+ボタン表示です。
Rinkerのインストール
ASPの商品リンクを作成するのに、Rinkerというプラグインを使用します。
Rinkerのインストールが済んでいない場合、Rinkerをダウンロードしてインストールしてください。
インストール方法はRinker公式HPに掲載されていますので割愛します。
Rinkerの設定方法

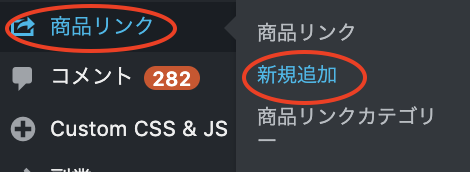
Rinkerプラグインをインストールすると、Wordpressのメニューに、「商品リンク」が追加されます。
「商品リンク」→「新規追加」をクリックします。


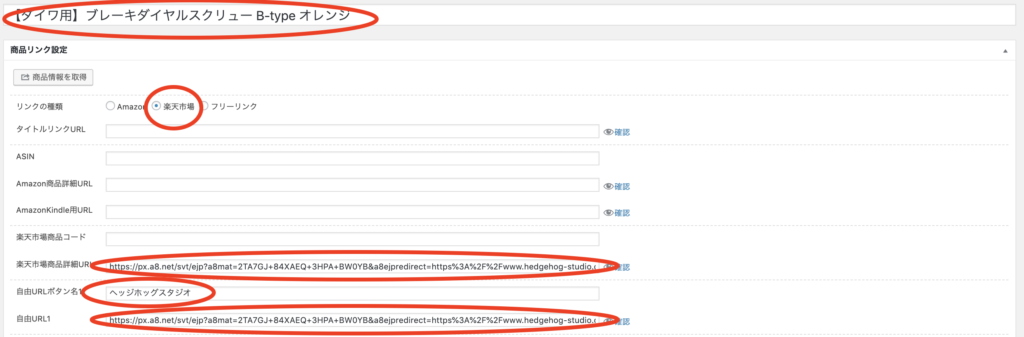
- タイトル・・・一番上はタイトルです。紹介したい商品名を入力します。
- リンクの種類・・・楽天市場を選択します。
- 楽天市場商品詳細URL・・・A8.netなどASPで取得した商品リンクを入力します。もちろん、A8.net以外のASPから取得したURLでも大丈夫です。
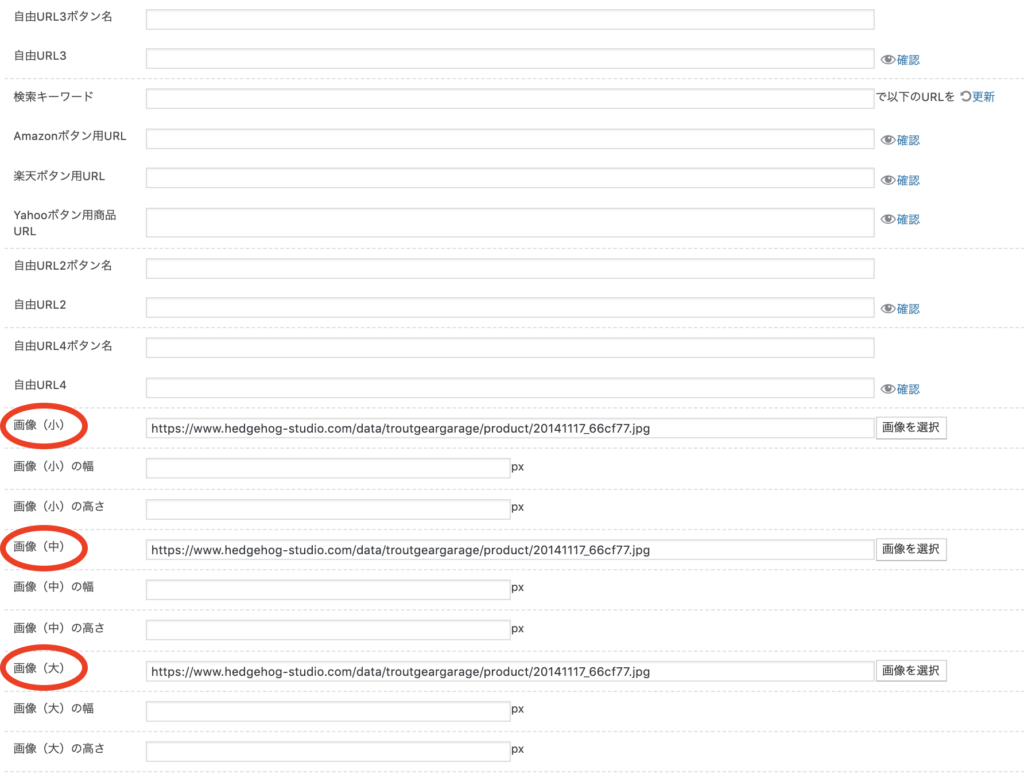
- 自由URLボタン名1・・・ボタンに表示させたい文言を入力します。
- 自由URL1・・・A8netなどASPで取得した商品リンクを入力します。「楽天市場商品詳細URL」と同じです。
- 画像(小、中、大)・・・表示させたい画像のURLを入力します。広告主のHPなどで画像を右クリックし、画像のURLをコピーして貼り付けます。
これらを設定後、右側にある、公開ボタンをクリックします。
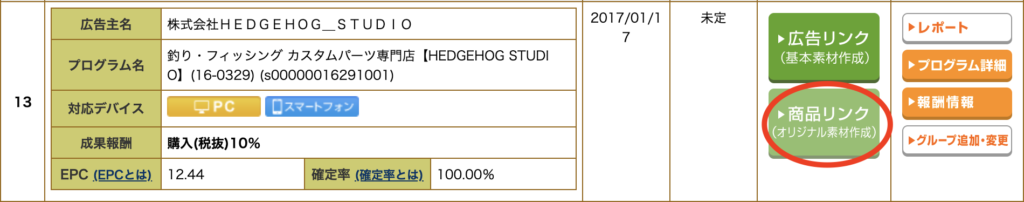
a8netでの商品リンクの取得方法

A8netの広告主一覧から、「商品リンク」のボタンをクリックします。

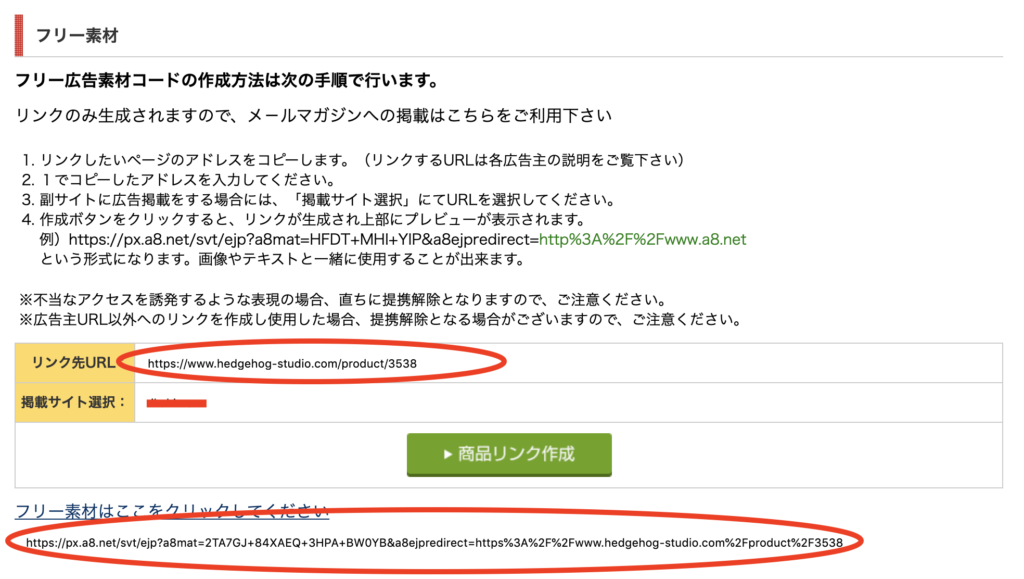
一番下の「フリー素材」から作成します。
「リンク先URL」には、広告主の紹介したい製品のURLを入力します。
商品リンク作成ボタンを押すと、アフィリエイトリンクが取得できます。
このリンクを、上述したRinkerの楽天市場商品詳細URL、自由URL1に入力してください。
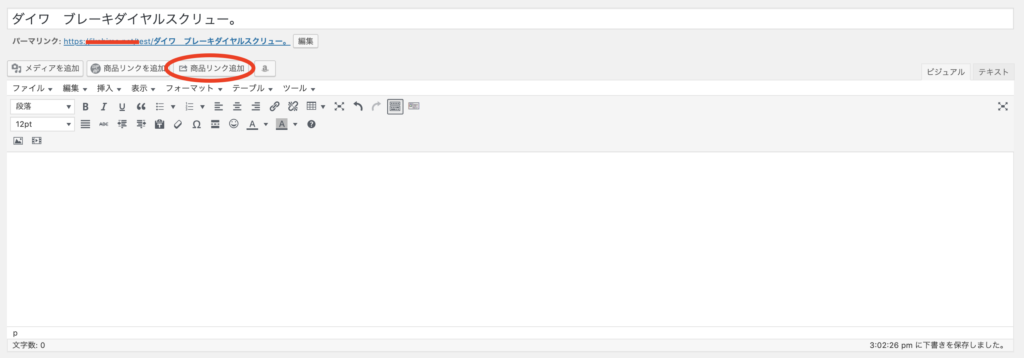
広告の貼り方

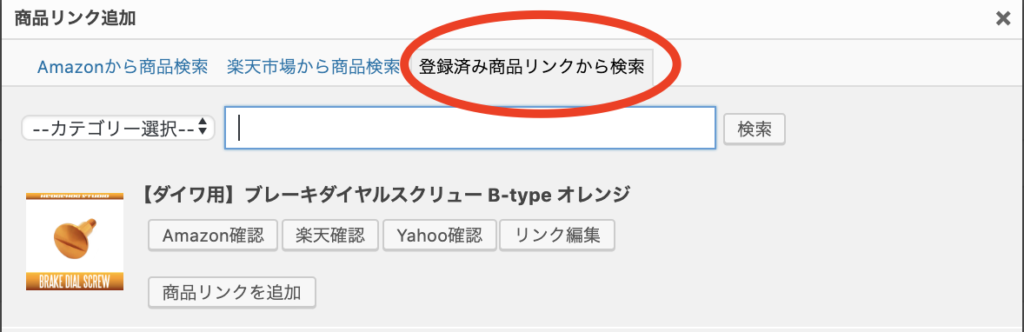
記事エディタの上部の、Rinkerの「商品リンク追加」ボタンをクリックします。

Rinkerのポップアップウィンドウが表示されますので、「登録済み商品リンクから検索」タブを選択します。
すると、先ほど作成した商品リンクが表示されますので、商品リンクを追加をクリックしてください。
商品リンク
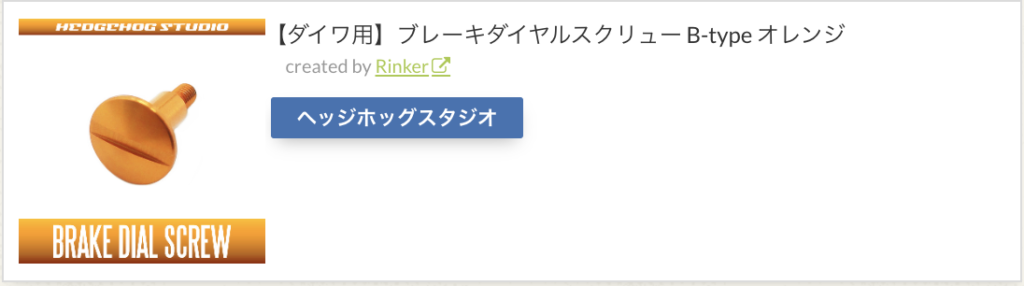
PCでの表示

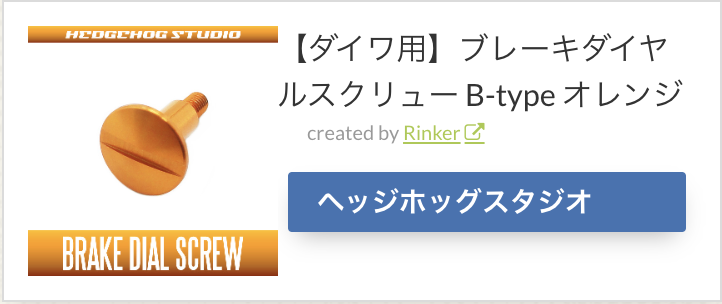
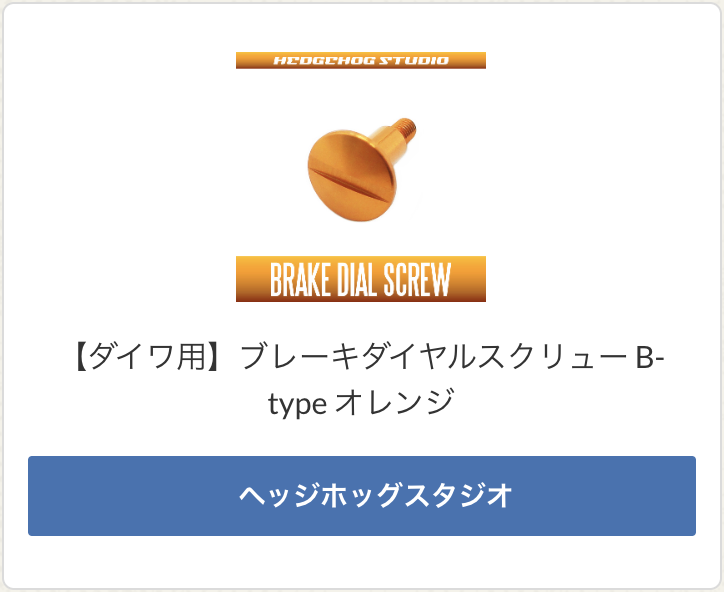
モバイルでの表示

実際に商品リンクを作成すると、こんな感じで仕上がります。
CSSで微調整
モバイルでの表示


Rinker Amazonアソシエイト、楽天アフィリエイト、Yahooショッピングの製品リンクを貼るときに、おすすめのプラグインがRinkerです。 私はWPアソシエイトポスト、カエレバ、Rinkerと3種類の製品リンク貼り付けサー[…]
さらにクリック率を上げるために、スタイルシートで見た目を調整しました。
特に、スマートフォンでの表示のされ方にこだわりました。ボタンの幅を広げてクリックしやすいようにしています。
また、Amazon、楽天、Yahooショッピングのリンクと馴染む見た目にして、違和感を無くしました。
まとめ
以上、RinkerでASPのリンクを画像+ボタンで表示する方法でした。
takotonoを最後までお読みいただきありがとうございました。